基本概念
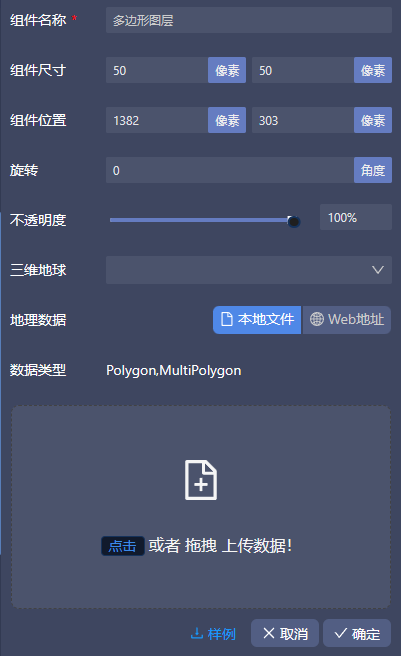
- 多边形图层,指以面状要素展示制图区内一种或几种指标特征的地图表达,属隐形配置型组件,与三维地球组件绑定使用。如下图所示:

属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px。

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

旋转
设置组件在图层中的旋转角度。

不透明度
设置组件不透明度。

三维地球
选择区域限制的数据作用的地图组件。

地理数据
支持本地文件、Web地址两种方式添加数据。
本地文件:上传数据,数据格式为json格式数据,上传完成后,点击确认按钮后,区域数据添加成功。
web地址:输入数据地址,点击确认按钮后,区域数据添加成功。

样式说明

专题类型
设置专题类型单一专题图、单值专题图、范围专题图。
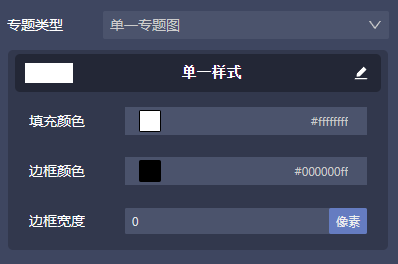
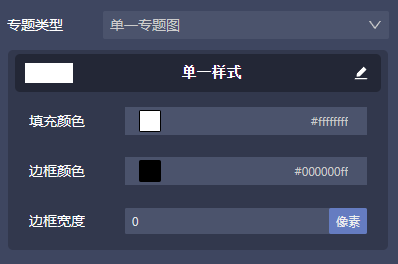
单一专题图:

- 单一样式:
- 填充颜色:设置多边型图层数据的背景颜色。
- 边框颜色:设置多边型图层数据的边框颜色。
- 边框大小:设置多边型图层数据的边框宽度。
单值专题图:

- 属性字段:读取多边形图层数据的属性字段。
- 颜色主题:选择主题颜色后,根据属性字段数据设置不同的主题背景颜色。
范围专题图:

- 属性字段:读取多边形图层数据中的属性字段。
- 分段数据:设置颜色主题的数量。
- 主题颜色:根据属性字段数值进行分段,设置每个区间的背景颜色。
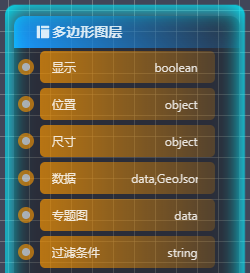
交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 数据:设置组件数据。
- 专题图:设置组件数据。
- 过滤条件:设置过滤条件过滤组件数据。
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
- afterLoading:组件数据加载完成调用。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:46 作者:红烧鱼
