基本概念
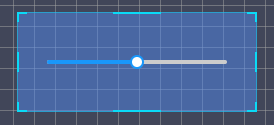
- 单滑块,如下图所示:

属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

步长
设置移动滚动条时每步的间隔。

默认值
设置滚动条的默认数值。

刻度标记
设置组件刻度的显隐。

禁用
设置是否开启禁用模式,禁用模式下,不能对滚动条进行拖拽改变数值。

布局
设置滚动条的布局方向。

反转
每个按钮类型有三种状态,可供需求选择。

最大值
设置滚动条的最大值。

最小值
设置滚动条的最小值。

输入框
是否展示输入框。

样式说明
轴体
设置单滑块的背景颜色。

进度
设置滚动条进度的背景色。

标记点
设置标记点的背景色。

标签
设置刻度标签的样式。

- 字体库:可设置字体类型;
- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 字体样式:可设置文字加粗和斜体;
- 字体阴影:可设置是否开启字体阴影;
- 阴影颜色:可设置阴影的颜色;
- 阴影大小:可设置阴影的大小。
输入框

- 背景颜色:可设置输入框的背景颜色;
- 字体库:可设置字体类型;
- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 字体样式:可设置文字加粗和斜体;
- 字体阴影:可设置是否开启字体阴影;
- 阴影颜色:可设置阴影的颜色;
- 阴影大小:可设置阴影的大小。
数据说明
数据结构:描述每一个数字字段的名称、映射、数据类型。

- 源数据:编辑json格式数据,如下图所示:

交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 选中:设置组件选中数值。
- 刻度标记:设置组件刻度标记列表。
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
- 改变事件:组件选中值发生改变后,触发此事件。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:51 作者:红烧鱼
