基本概念
- 柱状图,指一种以垂直或水平的长方形(柱子)为基本元素,通过柱形高度或长度直观表达不同类别数据量差异的统计图,类型有条形图,基础柱状图,胶囊柱状图,折现柱状图,堆叠柱状图等,如下图所示:

属性说明


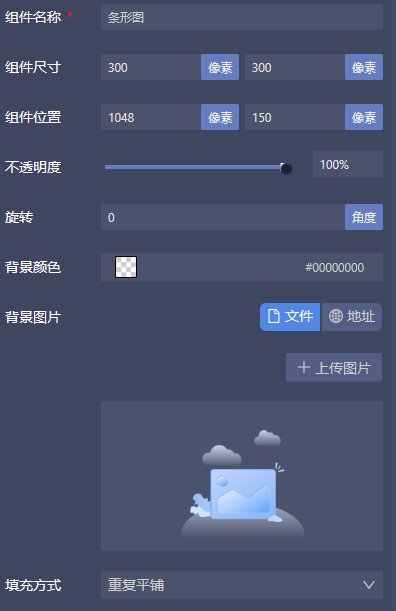
组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px。

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

背景颜色
设置组件背景颜色与背景颜色透明度。

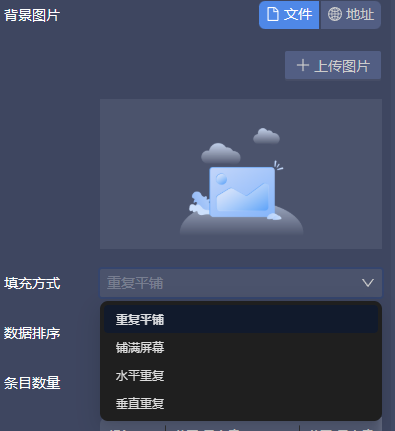
背景图片
设置组件背景图片可上传或输入图片地址,设置后可预览或清空背景图片。

- 填充方式:可选择背景图填充方式。

数据排序
数据排序:无序、正序、倒序。
无序:按照数据的输出次序展示。
正序:从数据第一项到最后一项在图表中展示。
倒序:从数据最后一项到第一项在图表中展示。

条目数量
条目数量:展示图表的数据条目数量。

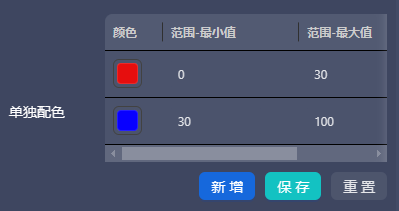
单独配色
单独配色:通过设置数值区间,控制区间内数据的颜色。

样式说明
系列颜色
设置组件柱状颜色,可添加多个。

x轴样式
设置x轴线的颜色和文字的颜色,可以添加单位。

y轴样式
设置y轴线的颜色和文字的颜色,可以添加单位。

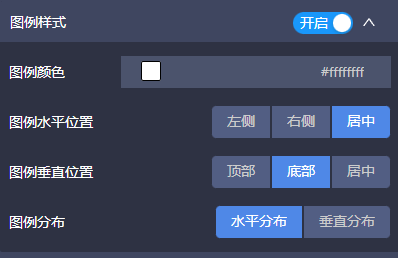
图例样式

- 图例样式:可开启或关闭图例;
- 图例颜色:可设置图例的颜色;
- 图例水平位置:可设置图例在组件中的水平位置;
- 图例垂直位置:可设置图例在组件中的垂直位置;
- 图例分布:可设置图例分布方向。
标题样式

- 标题样式:可开启或关闭标题展示;
- 标题:可设置标题显示内容;
- 标题颜色:可设置标题文字颜色;
- 水平位置:可设置标题在组件中的水平位置;
- 垂直位置:可设置标题在组件中的垂直位置;
- 标题文字:可设置标题文字大小;
- 内边距:可设置标题在组件中的内边距。
图表边距

- 上边距:图标距离上方的边距;
- 右边距:图标距离右方的边距;
- 下边距:图标距离下方的边距;
- 左边距:图标距离左方的边距;
数据说明
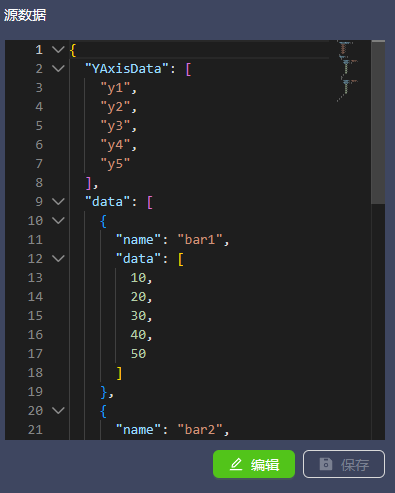
数据结构:描述每一个数字字段的名称、映射、数据类型。

- 源数据:编辑json格式数据,如下图所示:

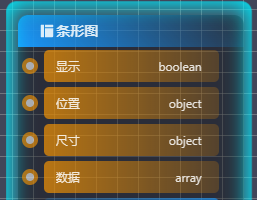
交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 数据:设置组件数据。
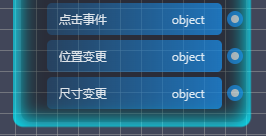
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:32 作者:GISSpringer
