基本概念
- 按钮,如下图所示:

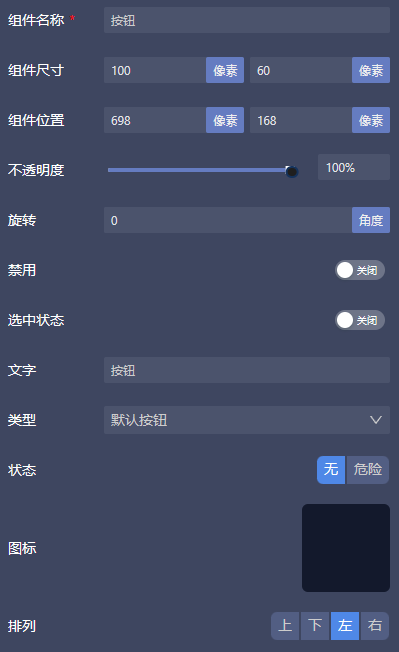
属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

禁用

选中状态
设置按钮是否选中。

文字
设置组件按钮的文字内容。

类型
设置不同的按钮类型。

状态
每个按钮类型有三种状态,可供需求选择。

图标

排列

样式说明
边框颜色
设置按钮的边框颜色。

边框宽度
设置按钮边框的宽度。

圆角边框
设置按钮的圆角大小。

背景颜色
设置按钮的背景色。

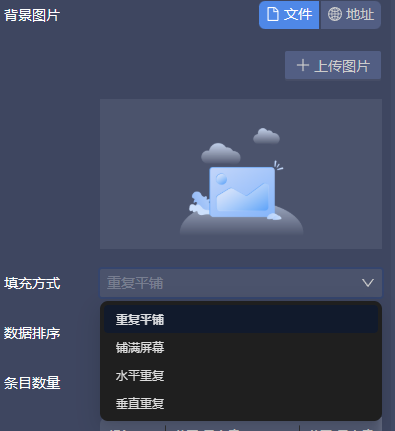
背景图片
设置组件背景图片可上传或输入图片地址,设置后可预览或清空背景图片。

- 填充方式:可选择背景图填充方式。

字体样式

- 字体库:可设置字体类型;
- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 字体样式:可设置文字加粗和斜体;
- 字体阴影:可设置是否开启字体阴影;
- 阴影颜色:可设置阴影的颜色;
- 阴影大小:可设置阴影的大小。
悬浮样式

- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 背景颜色:可设置鼠标划上后的背景颜色;
- 水平位置:可设置鼠标划上后的边框颜色。
选中样式

- 字体库:设置字体类型。
- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 字体样式:可设置文字加粗、斜体。
- 阴影颜色:可设置阴影的颜色;
- 阴影大小:可设置阴影的大小。
- 背景颜色:可设置鼠标划上后的背景颜色;
- 边框颜色:设置边框的颜色。
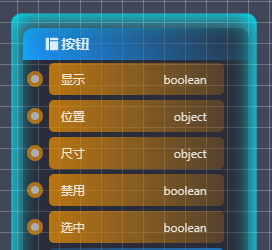
交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 禁用:设置组件禁用状态。
- 选中:设置组件选中状态。
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:51 作者:superman
