基本概念
- 数字输入框,。如下图所示:

属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

尺寸

最小值
设置数字输入框的最小值,数字输入框数值不能小于最小值属性。

最大值
设置数字输入框的最大值,数字输入框数值不能大于最大值属性。

小数点
设置数字输入框的小数点字符。

数值精度
设置数字输入框数值精确度。

改变步数
设置数字输入框数值步数后,点击数字输入框右侧加/减按钮,对数字输入框数值加/减去步数属性数值。

是否只读
设置输入框只读状态,只读状态为开启状态,输入框不可输入,不改变数字输入框样式。

是否禁用
设置输入框禁用状态,禁用状态为开启状态,输入框不可输入,改变数字输入框样式为禁用样式。

提示文字
设置数字输入框的提示文字,如果输入框没有值,显示提示文字。

前缀
设置数字输入框的前缀文字。

后缀
设置数字输入框的后缀文字。

前缀宽度
设置数字输入框的前缀宽度。

后缀宽度
设置输入框的后缀宽度。

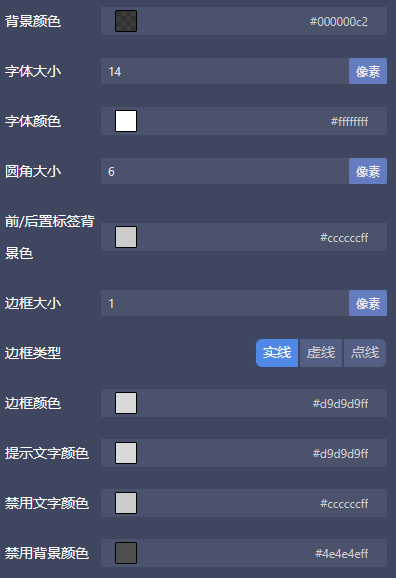
样式说明

背景颜色
修改输入框的背景颜色。

字体大小
修改输入框的字体大小。

字体颜色
修改输入框的字体颜色。

圆角大小
修改输入框的圆角大小。

圆角大小
修改输入框的圆角大小。

前/后置标签背景色
修改输入框前缀、后缀的背景颜色。

边框大小
修改输入框边框宽度。

边框类型
设置输入框类型。

边框颜色
设置输入框边框的颜色。

提示文字颜色
设置输入框的提示文字,如果输入框没有值,显示提示文字。

禁用文字颜色
设置输入框禁用状态,禁用状态下的提示文字颜色。

禁用背景颜色
设置输入框禁用状态的背景颜色。

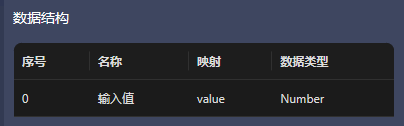
数据说明
数据结构:描述每一个数字字段的名称、映射、数据类型。

- 源数据:编辑json格式数据,如下图所示:

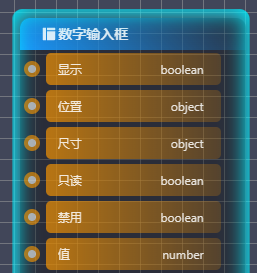
交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 只读:设置组件只读状态
- 禁用:设置组件禁用状态。
- 值:设置组件数值。
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
- 改变事件:组件值发生改变后,触发此事件。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:52 作者:红烧鱼
