基本概念
- JSON数据,JSON是一种轻量级的数据交换格式。它基于ECMAScript的一个子集设计,易于人类阅读和编写,同时也便于机器解析和生成。如下图所示:

操作方式
数据添加:鼠标左键按下新数据列表下的JSON数据,然后拖拽到画布上,鼠标左键抬起,JSON数据添加成功。
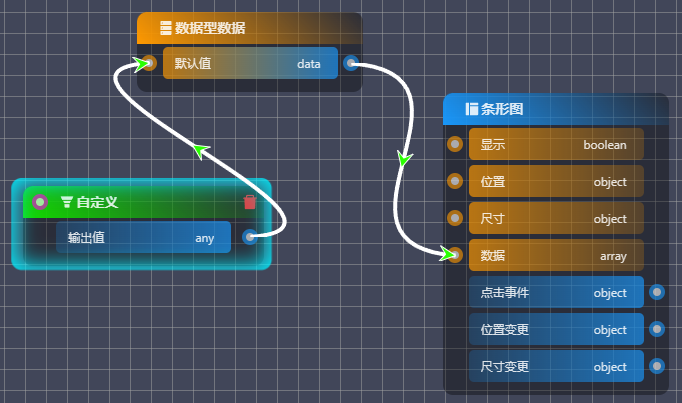
使用方式:整型数据默认值是一个json类型数据,可以在属性事件中修改默认值,通过转换器右侧蓝色按钮连接到想要赋值的组件。
右侧蓝色按钮:鼠标左键按下右侧蓝色按钮,拖拽到想要赋值的组件属性上,JSON数据赋值给组件属性,组件属性赋值成功。

左侧绿色按钮:鼠标左键按下自定义组件的右侧蓝色按钮,拖拽到JSON数据左侧绿色按钮,JSON数据更新成功。

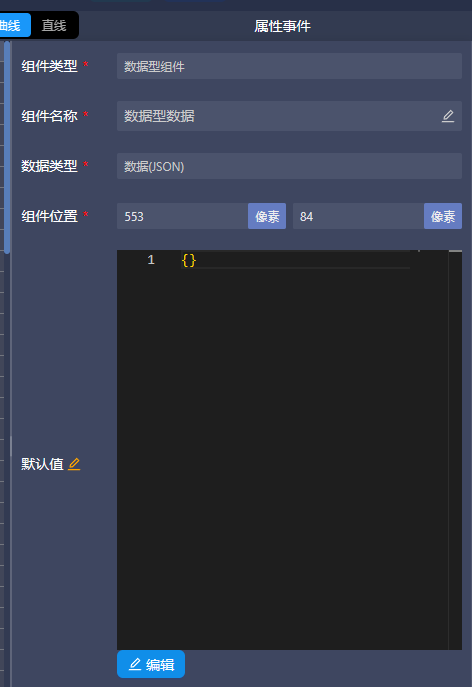
属性事件

组件类型
组件类型:组件类型不可修改,新数据列表下的组件的组件类型为数据型组件,转换器列表下的组件的组件类型为转换器组件。

组件名称
组件名称:修改JSON数据标题。

数据类型
数据类型:不可修改。

组件位置
组件位置:修改组件在交互视图下的位置。

默认值
默认值:修改JSON数据的默认值。

文档更新时间: 2025-03-03 19:28 作者:红烧鱼
