基本概念
- 下拉框,如下图所示:

属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

禁用
设置下拉框组件是否禁用。

尺寸
设置组件的宽度。

提示文字
组件没有数值是,显示的提示文字。

多选
设置是否可以多选下拉框中的内容。

样式说明

字体颜色
设置组件中的文字的字体颜色。

选框背景色
设置组件背景颜色。

边框大小

边框圆角

边框类型

边框颜色

多选框颜色

多选标签边框色

选项字体大小
设下先拉框选项的字体大小。

选项高度
设下先拉框选项中每一项的高度。

数据说明
数据结构:描述每一个数字字段的名称、映射、数据类型。

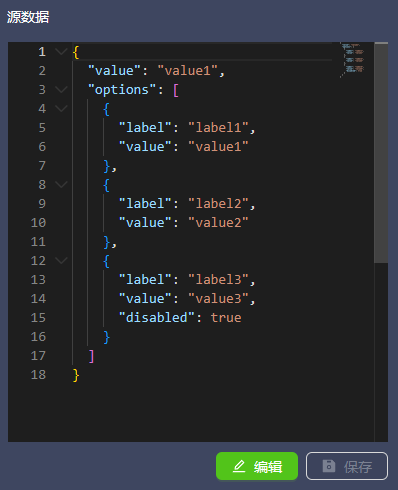
- 源数据:编辑json格式数据,如下图所示:

交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 禁用:设置组件禁用状态。
- 值:修改下拉框选中数据。
- 可选项:设置组件可选项列表。
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
- 改变事件:组件选中值发生改变后,触发此事件。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:51 作者:superman
