基本概念
- 分割线,如下图所示:

属性说明

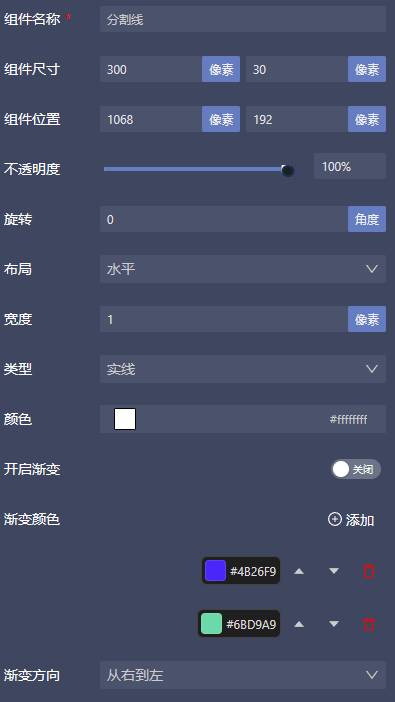
组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

布局
根据不同的需求选择不同的布局类型。

宽度
分割线的宽度

类型
分割线的类型

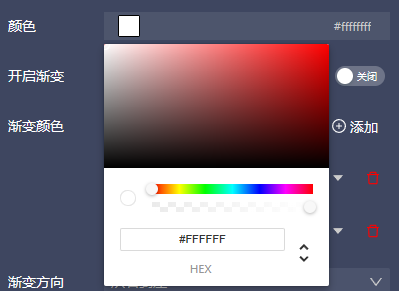
颜色
分割线的颜色

开启渐变

- 开启渐变:可开启或关闭渐变展示。
- 渐变颜色:可设置不同的颜色。
- 渐变方向:可设置不同的方向展示渐变。
交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:56 作者:superman
