基本概念
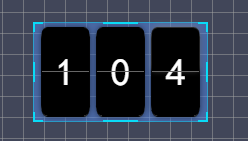
- 数字翻牌,由若干个数字板组成,每个数字板上包含0~9十个数字中的一个,支持通过动画效果进行数字的更新和变化,实现数字的连续显示和滚动更新。如下图所示:

属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

内容
设置组件的内容,组件只支持数字,且如果数据存在的时候,先展示数据,在数据为空的情况,内容属性才能使用。

翻牌速度
设置翻牌速度。

样式说明
背景颜色
设置翻牌速度。

字体

- 字体库:可设置字体类型;
- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 字体样式:可设置文字加粗和斜体;
- 字体阴影:可设置是否开启字体阴影;
- 阴影颜色:可设置阴影的颜色;
- 阴影大小:可设置阴影的大小。
边框

- 边框颜色:可设置每张牌边框的颜色;
- 边框类型:可设置边框的线体类型;
- 边框宽度:可设置边框的宽度;
- 边框圆角:可设置边框的圆角。
数据说明
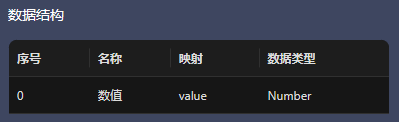
数据结构:描述每一个数字字段的名称、映射、数据类型。

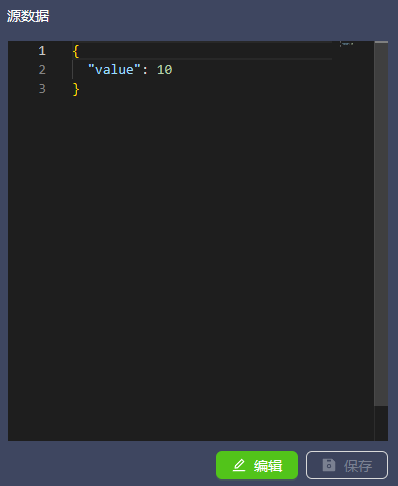
- 源数据:编辑json格式数据,如下图所示:

交互参数说明

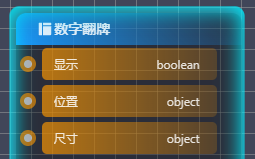
- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
交互事件说明

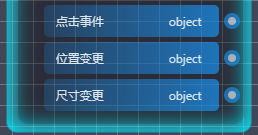
- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:54 作者:superman
