基本概念
- 自定义,指自定义转换器。如下图所示:

操作方式
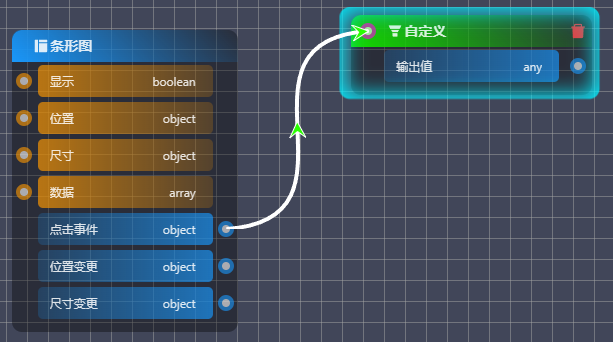
- 使用方式:将组件连接到自定义转换器左侧绿色按钮上,可以配合右侧参数列表添加参数,在自定义代码中输入代码,通过return 返回数值,返回的数值就是自定义转换器的输出值。
- 转换器添加:鼠标左键按下转换器列表下的自定义转换器,然后拖拽到画布上,鼠标左键抬起,自定义转换器添加成功。
- 输入值:鼠标左键按下组件输出值,连接到赋值转换器参数左侧绿色按钮。

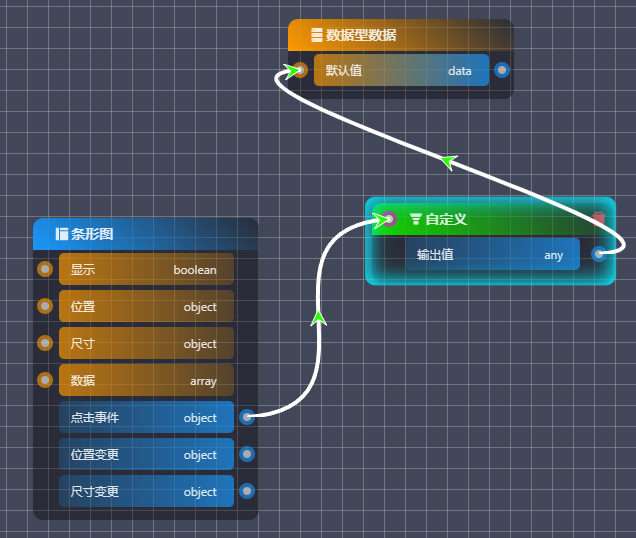
- 输出值:鼠标左键按下自定义转换器,连接到赋值组件。组件赋值成功。

属性事件


组件类型
组件类型:组件类型不可修改,新数据列表下的组件的组件类型为数据型组件,转换器列表下的组件的组件类型为转换器组件。

转换器名称
转换器名称:修改转换器标题。

转换器类型
转换器类型:不可修改。

组件位置
组件位置:修改组件在交互视图下的位置。

转换器描述
转换器描述:描述转换器的作用。

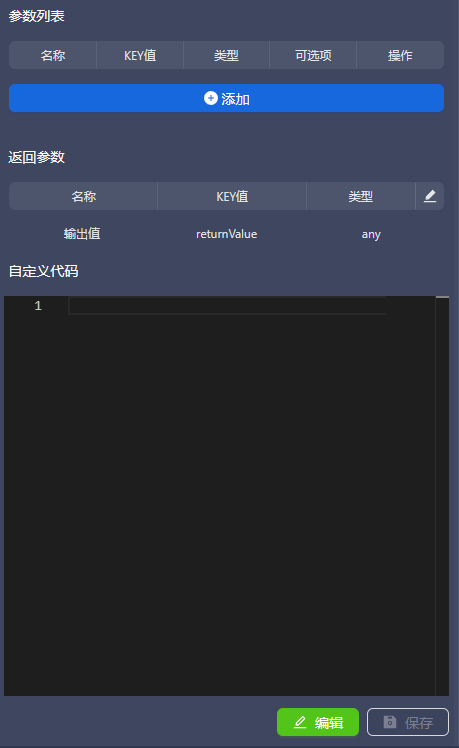
参数列表
参数列表:展示转换器输入值名称、key值、类型、可选项数据

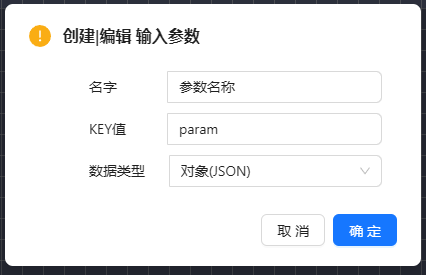
添加:鼠标左键点击添加按钮,弹出弹窗,输入名称、key值、数据类型后,点击确认按钮,参数添加成功。

鼠标左键按下组件右侧蓝色按钮,连接到转换器绿色按钮上,自定义转换器参数可以获取事件的返回值,可以在自定义代码中,使用参数列表添加的参数。

返回参数
返回参数:展示转换器输出值名称、key值、类型数据。

自定义代码
自定义代码:使用JavaScript语言编辑,在代码区域中使用参数列表列表中的key值,可以获取key值参数。
使用方式:如下图:

文档更新时间: 2025-03-03 19:35 作者:红烧鱼
