基本概念
- 下拉菜单,如下图所示:

属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

文字
设置组件按钮的位置。

内容
通过添加删除清空等操作设置不同的内容作用于组件中。

类型
给按钮设置图标,图标默认在文字左边。

样式说明
背景颜色
设置按钮的背景颜色。

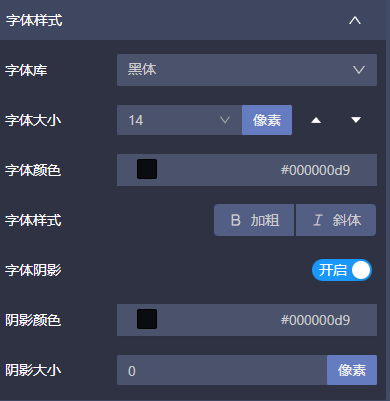
字体样式

- 字体库:可设置字体类型;
- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 字体样式:可设置文字加粗和斜体;
- 字体阴影:可设置是否开启字体阴影;
- 阴影颜色:可设置阴影的颜色;
- 阴影大小:可设置阴影的大小。
图标样式

- 大小:可设置图标的大小,单位px;
- 颜色:可设置图标的颜色。
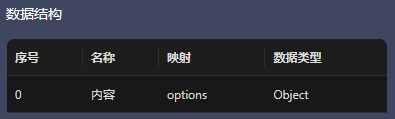
数据说明
数据结构:描述每一个数字字段的名称、映射、数据类型。

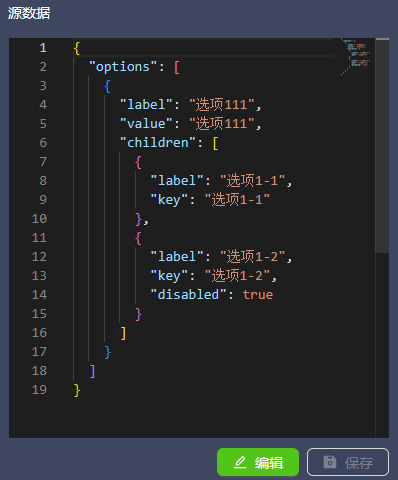
- 源数据:编辑json格式数据,如下图所示:

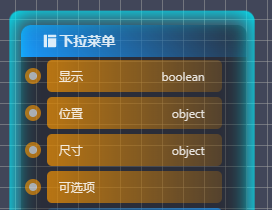
交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 可选项:设置组件选项列表。
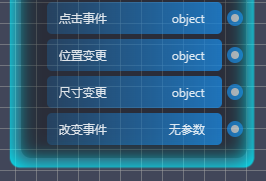
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
- 改变事件:组件选中值发出改变,触发此事件。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:51 作者:superman
