视频
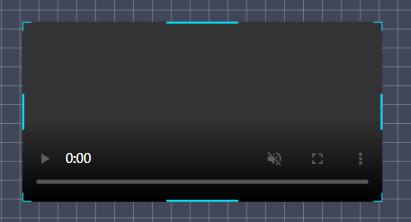
- 视频, 如下图所示:

属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px。

组件位置
设置组件在页面中的位置。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

上传视频
设置组件播放视频内容,可上传或输入视频地址。

播放组件
设置播放组件是否开启。

自动播放
设置视频是否自动播放。

循环播放
设置视频是否循环播放。

静音播放
设置视频是否静音播放。

交互参数说明

- 显示:设置组件显隐。
- 位置:设置组件位置。
- 尺寸:设置组件宽高。
- 播放:设置组件播放状态。
- 暂停:设置组件暂停状态。
- 重置组件:设置组件视频重新播放。
- 数据:设置组件数据。
交互事件说明

- 点击事件:组件点击触发。
- 位置变更:组件位置发生改变后,触发位置变更。
- 尺寸变更:组件尺寸发生改变后,触发尺寸变更。
- 双击事件:组件爱你双击事件。
动画说明

- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。
文档更新时间: 2025-03-04 11:57 作者:superman
