基本概念
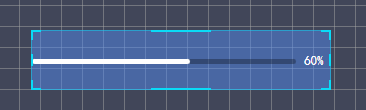
- 进度条,如下图所示:

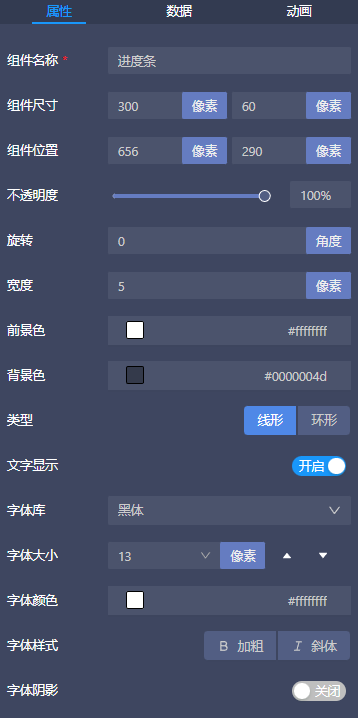
属性说明

组件名称
设置组件名称,用于在图层中显示组件的名称。

组件尺寸
设置组件的宽度和高度,单位为 px

组件位置
设置组件在大屏中的位置,通过横纵坐标来定义,单位为 px。

不透明度
设置组件不透明度。

旋转
设置组件在图层中的旋转角度。

宽度
设置进度条的宽度。

前景色
设置滚动条完成状态的背景颜色。

背景色
设置滚动条的背景色。

类型
设置滚动条类型。

文字显示
设置是否显示百分比数值。

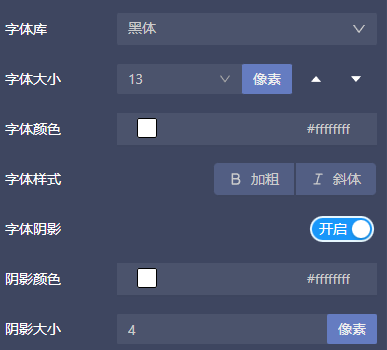
字体样式

- 字体库:可设置字体类型;
- 字体大小:可设置文字的大小;
- 字体颜色:可设置文字的颜色;
- 字体样式:可设置标题文字颜色;
- 水平位置:可设置文字加粗和斜体;
- 字体阴影:可设置是否开启字体阴影;
- 阴影颜色:可设置阴影的颜色;
- 阴影大小:可设置阴影的大小。
数据说明
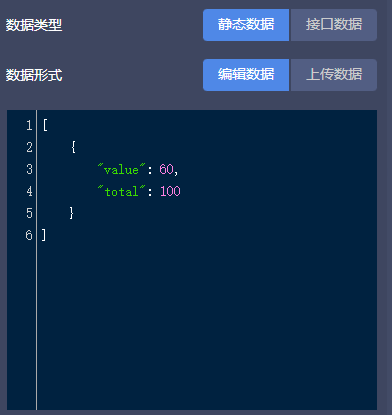
编辑或导入数据后,可设置将源数据中数据选中的value值和total填充到表格。

- 静态数据:可编辑json格式数据或上传csv、json格式文件数据,如下图所示:


- 接口数据:可使用链接设置数据接口,选取数据层级后将源数据中数据选中的value值和total填充到表格,如下图所示:

动画说明
- 动画名称:可设置名称内容;
- 触发方式:可设置不同的触发动作触发动画;
- 动画类型:可选择不同的动画类型触发动画;
- 动作类型:可选择不同的动作类型触发动画;
- 运动方式:可选择不同的运动方式触发动画;
- 延迟播放:可设置延迟动画多长时间后触发动画;
- 动画时长:可设置动画的运动时间;
- 重复播放:可设置重复播放的方式;
- 重复次数:重复播放 方式选择重复后,可设置重复次数,指改动画重复的次数;
- 运动行为:可选择不同的运动方式;
- 结束状态:可选择不同结束状态的方式。

文档更新时间: 2023-02-03 17:55 作者:郑超
